Svg Animation Rotate 3D - 1651+ SVG Design FIle
Here is Svg Animation Rotate 3D - 1651+ SVG Design FIle Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. I need to rotate the paths in my svg document around an arbitrary point in 3d. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms.
I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried both of these methods, and neither seem to work. I need to rotate the paths in my svg document around an arbitrary point in 3d. I'm currently having trouble getting this svg to rotate perfectly on its axis.
I'm currently having trouble getting this svg to rotate perfectly on its axis.
Svg Rotate Png - Android Screen Rotation Icon , Free Transparent Clipart - ClipartKey from www.clipartkey.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Animation Rotate 3D - 1651+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File The code for the example can be found by following the github link above. These animation elements are explained throughout the rest of this text. Create 3d animation with javascript tutorial! The animation elements were initially defined in the smil animation specification; Large png 2400px small png 300px. Square rotating about its centre. You can also set the rotate attribute to a specific value, like 20 or 30 etc. I need to rotate the paths in my svg document around an arbitrary point in 3d. Each of these svg animation elements sets or animates different aspects of svg shapes. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms.
Svg Animation Rotate 3D - 1651+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Svg Animation Rotate 3D - 1651+ SVG Design FIle The code for the example can be found by following the github link above. I've tried both of these methods, and neither seem to work.
I need to rotate the paths in my svg document around an arbitrary point in 3d. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms.
As it turns out, there's declining support for smil. SVG Cut Files
Any 3D rotation - File Exchange - MATLAB Central for Silhouette

I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
Globe 3d clipart vector clip art free design image #41290 for Silhouette
The page explains how to animate simple svg transformations using the <animatetransform> tag. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I've tried calculating what i thought should be the center point.
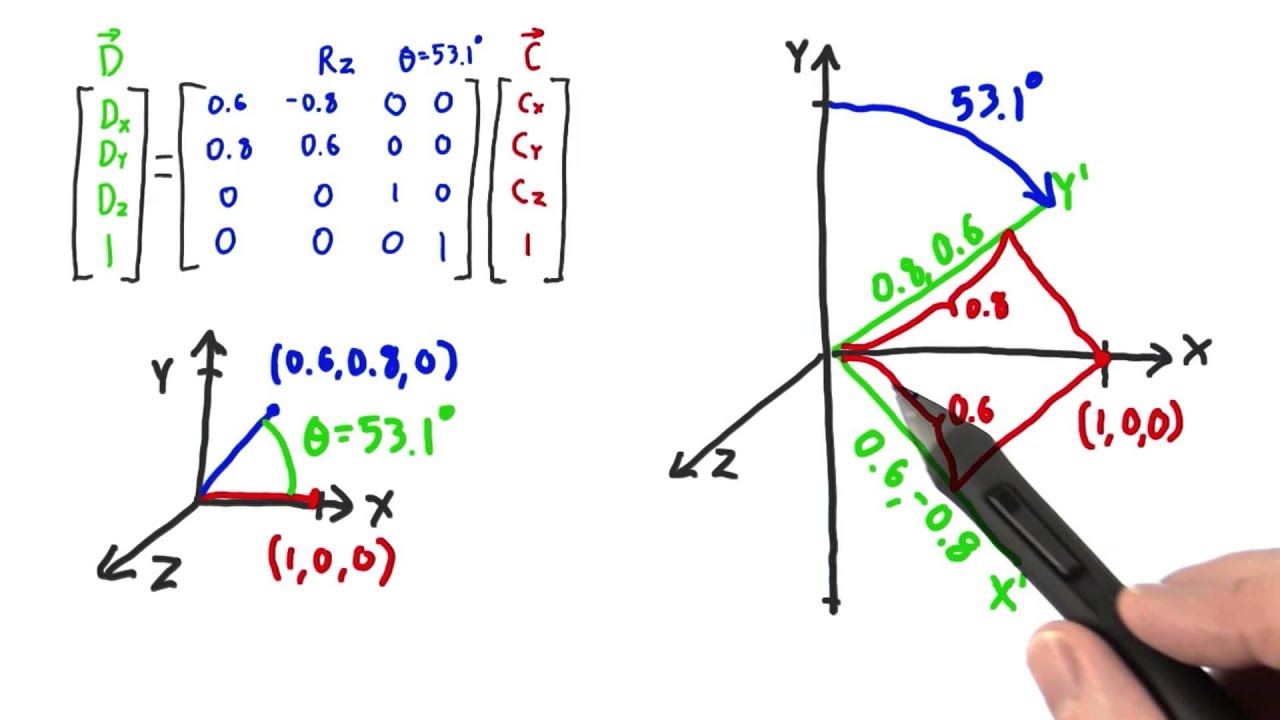
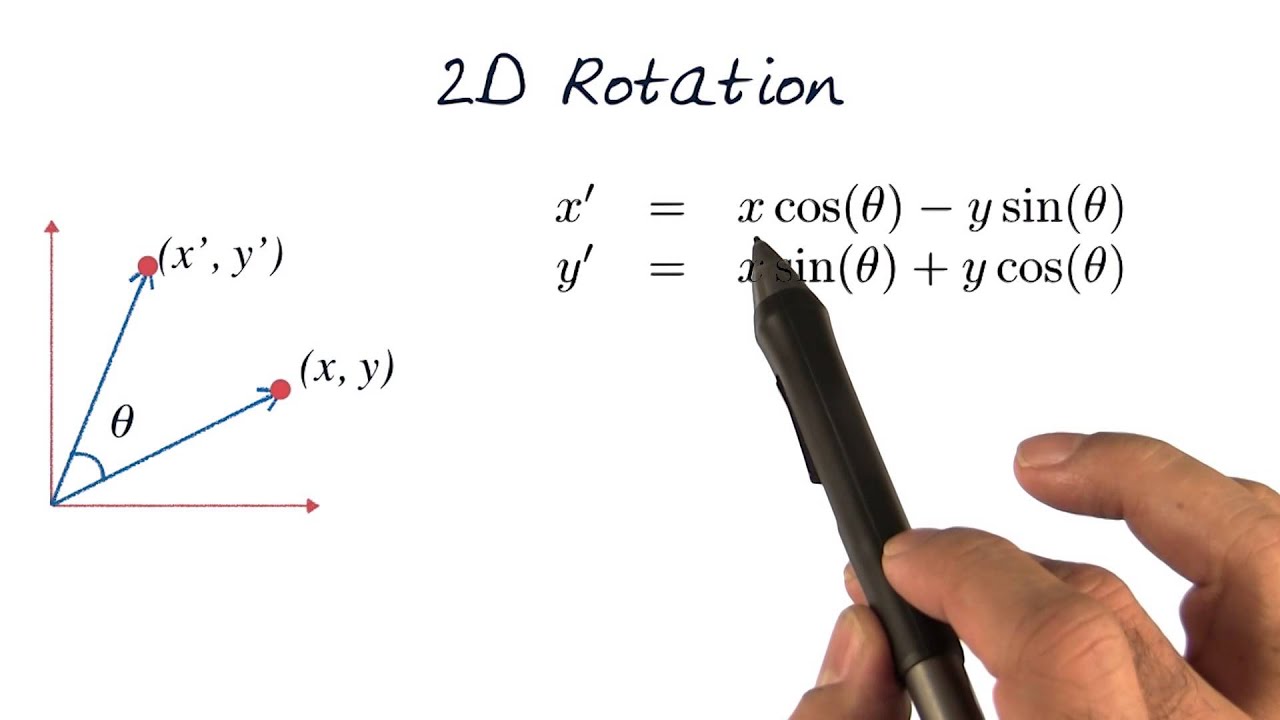
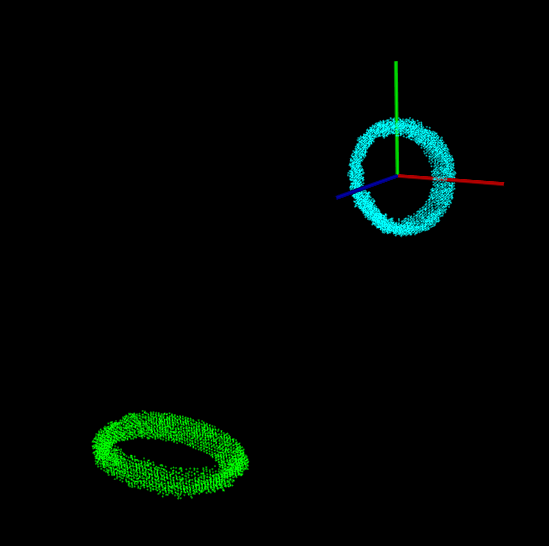
Rotation Matrix - Interactive 3D Graphics - YouTube for Silhouette

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point.
Rotate Vector at Vectorified.com | Collection of Rotate Vector free for personal use for Silhouette

It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. The page explains how to animate simple svg transformations using the <animatetransform> tag. I need to rotate the paths in my svg document around an arbitrary point in 3d.
The Glowing Python: Eigenvectors animated gif for Silhouette

I've tried calculating what i thought should be the center point. The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
rotation gifs | WiffleGif for Silhouette
It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag.
Table Fan Animation by Promojit Koley on Dribbble for Silhouette

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I've tried calculating what i thought should be the center point.
Rotate 3d Icon Clip Art at Clker.com - vector clip art online, royalty free & public domain for Silhouette

The page explains how to animate simple svg transformations using the <animatetransform> tag. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Rotation GIF - Find & Share on GIPHY for Silhouette

I'm currently having trouble getting this svg to rotate perfectly on its axis. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. The page explains how to animate simple svg transformations using the <animatetransform> tag.
Rotating 3d Cubes Seamless Loop Stock Footage Video 5995529 - Shutterstock for Silhouette
I need to rotate the paths in my svg document around an arbitrary point in 3d. I've tried both of these methods, and neither seem to work. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
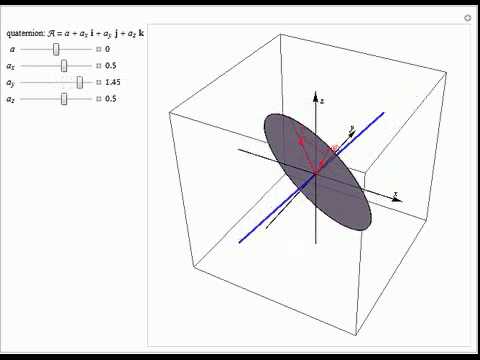
From Quaternion to 3D Rotation - YouTube for Silhouette

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I need to rotate the paths in my svg document around an arbitrary point in 3d. I've tried calculating what i thought should be the center point.
CLUViz Geometric Algebra Animation Software - Derek for Silhouette

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried both of these methods, and neither seem to work. The page explains how to animate simple svg transformations using the <animatetransform> tag.
Noah Salvaterra | Drawing with Numbers for Silhouette
It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I've tried both of these methods, and neither seem to work. I need to rotate the paths in my svg document around an arbitrary point in 3d.
3D Printed Tesseract | ixora.io for Silhouette
I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried both of these methods, and neither seem to work. I need to rotate the paths in my svg document around an arbitrary point in 3d.
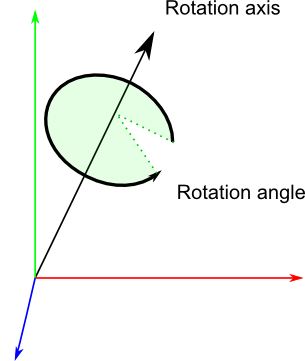
Tutorial 17 : Rotations for Silhouette

I need to rotate the paths in my svg document around an arbitrary point in 3d. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I've tried both of these methods, and neither seem to work.
Vector Cube (Animated) by Zachary Johnson | Dribbble | Dribbble for Silhouette

I've tried both of these methods, and neither seem to work. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag.
3d model blanco y negro preto e branco GIF - Find on GIFER for Silhouette

The page explains how to animate simple svg transformations using the <animatetransform> tag. I need to rotate the paths in my svg document around an arbitrary point in 3d. I'm currently having trouble getting this svg to rotate perfectly on its axis.
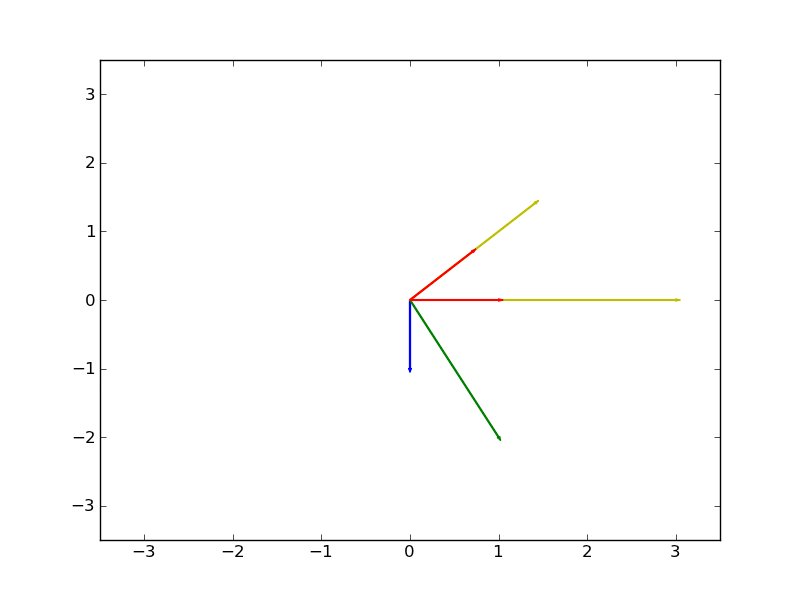
c++ - How to find correct rotation from one vector to another? - Stack Overflow for Silhouette

The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Svg Rotate Png - Android Screen Rotation Icon , Free Transparent Clipart - ClipartKey for Silhouette
I've tried both of these methods, and neither seem to work. I need to rotate the paths in my svg document around an arbitrary point in 3d. I'm currently having trouble getting this svg to rotate perfectly on its axis.
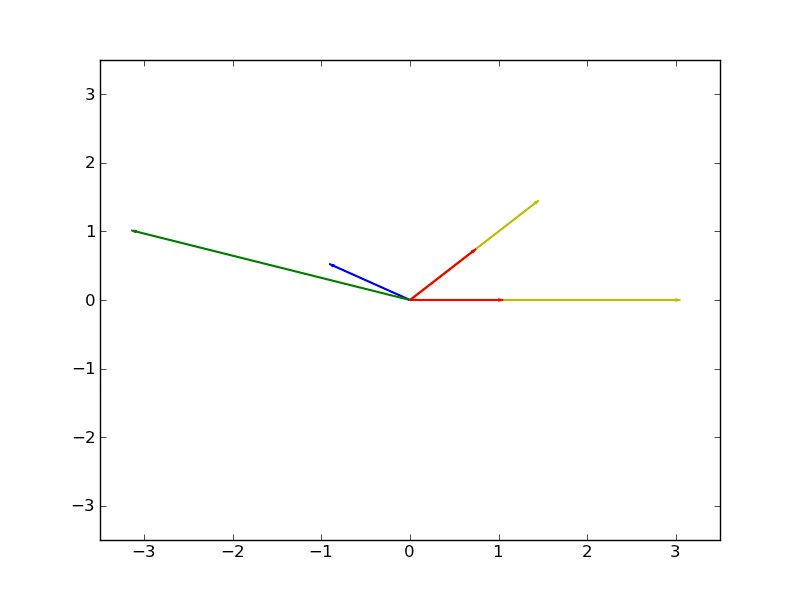
Rotate 3D vector to same orientation as another 3D vector - Rodrigues' rotation formula for Silhouette

I need to rotate the paths in my svg document around an arbitrary point in 3d. The page explains how to animate simple svg transformations using the <animatetransform> tag. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms.
Colorful Animated Spinning World Gifs at Best Animations for Silhouette

I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. I've tried both of these methods, and neither seem to work.
Download Svg graphics can be animated using animation elements. Free SVG Cut Files
SVG Animation with Scale, Rotation and Draggable for Cricut

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I need to rotate the paths in my svg document around an arbitrary point in 3d. I've tried both of these methods, and neither seem to work. I'm currently having trouble getting this svg to rotate perfectly on its axis.
I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis.
3D Curves Rotating Animation Stock Footage Video 1734874 - Shutterstock for Cricut
I've tried both of these methods, and neither seem to work. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
I need to rotate the paths in my svg document around an arbitrary point in 3d. I've tried calculating what i thought should be the center point.
Motion graphics project: gifs | Thomas Davis Freelance motion designer based in Manchester for Cricut
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I need to rotate the paths in my svg document around an arbitrary point in 3d. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I've tried both of these methods, and neither seem to work. I'm currently having trouble getting this svg to rotate perfectly on its axis.
I need to rotate the paths in my svg document around an arbitrary point in 3d. I've tried calculating what i thought should be the center point.
Compose3D.jl and ThreeJS.jl - Interactive 3D Graphics in the Browser | juliabloggers.com for Cricut

I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I need to rotate the paths in my svg document around an arbitrary point in 3d.
I'm currently having trouble getting this svg to rotate perfectly on its axis. I need to rotate the paths in my svg document around an arbitrary point in 3d.
Rotating Ball of Awesomeness by digital-artist3000 on DeviantArt for Cricut

It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I've tried calculating what i thought should be the center point. I need to rotate the paths in my svg document around an arbitrary point in 3d. I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried both of these methods, and neither seem to work.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
Vector Cube (Animated) by Zachary Johnson | Dribbble | Dribbble for Cricut

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I've tried both of these methods, and neither seem to work. I need to rotate the paths in my svg document around an arbitrary point in 3d. I've tried calculating what i thought should be the center point.
I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Rotating 3d Cubes Seamless Loop Stock Footage Video 5995529 - Shutterstock for Cricut
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. I need to rotate the paths in my svg document around an arbitrary point in 3d. I've tried both of these methods, and neither seem to work.
I need to rotate the paths in my svg document around an arbitrary point in 3d. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Dynamically generated SVG through SASS + A 3D animated RGB cube! - Lea Verou for Cricut
I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried both of these methods, and neither seem to work. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms.
I need to rotate the paths in my svg document around an arbitrary point in 3d. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Animated Earth Gifs at Best Animations for Cricut

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried both of these methods, and neither seem to work. I'm currently having trouble getting this svg to rotate perfectly on its axis. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I need to rotate the paths in my svg document around an arbitrary point in 3d.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I need to rotate the paths in my svg document around an arbitrary point in 3d.
The story behind the first vector arcade game in 30 years, now at Logan Arcade | Bleader for Cricut

I've tried both of these methods, and neither seem to work. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I need to rotate the paths in my svg document around an arbitrary point in 3d.
I've tried calculating what i thought should be the center point. I need to rotate the paths in my svg document around an arbitrary point in 3d.
rotation gifs | WiffleGif for Cricut
I need to rotate the paths in my svg document around an arbitrary point in 3d. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried both of these methods, and neither seem to work. I'm currently having trouble getting this svg to rotate perfectly on its axis.
I need to rotate the paths in my svg document around an arbitrary point in 3d. I've tried calculating what i thought should be the center point.
Free Looping Animated Globe Video Element - YouTube for Cricut

It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. I need to rotate the paths in my svg document around an arbitrary point in 3d. I've tried both of these methods, and neither seem to work.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
The following are the possible ways to create professional animations in SVG: for Cricut

I'm currently having trouble getting this svg to rotate perfectly on its axis. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I've tried calculating what i thought should be the center point. I need to rotate the paths in my svg document around an arbitrary point in 3d. I've tried both of these methods, and neither seem to work.
I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point.
Incredible SVG Polygon Animations on Codepen Part - 1 - Yolyfie for Cricut

I need to rotate the paths in my svg document around an arbitrary point in 3d. I've tried both of these methods, and neither seem to work. I'm currently having trouble getting this svg to rotate perfectly on its axis. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I've tried calculating what i thought should be the center point.
I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Set Of 3d Rotation Symbol Stock Image - Image: 10624171 for Cricut
I've tried both of these methods, and neither seem to work. I've tried calculating what i thought should be the center point. I need to rotate the paths in my svg document around an arbitrary point in 3d. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
Rotate 3D vector to same orientation as another 3D vector - Rodrigues' rotation formula for Cricut

I need to rotate the paths in my svg document around an arbitrary point in 3d. I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried both of these methods, and neither seem to work. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
I need to rotate the paths in my svg document around an arbitrary point in 3d. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Twitter - 3D Transparent Rotation gif by rubikscardtricks on DeviantArt for Cricut

It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I need to rotate the paths in my svg document around an arbitrary point in 3d. I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. I've tried both of these methods, and neither seem to work.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I need to rotate the paths in my svg document around an arbitrary point in 3d.
Earth GIF - Find & Share on GIPHY for Cricut

I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I need to rotate the paths in my svg document around an arbitrary point in 3d. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
I need to rotate the paths in my svg document around an arbitrary point in 3d. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
3D Rotation in Articulate Storyline 2 - YouTube for Cricut

I've tried calculating what i thought should be the center point. I need to rotate the paths in my svg document around an arbitrary point in 3d. I've tried both of these methods, and neither seem to work. I'm currently having trouble getting this svg to rotate perfectly on its axis. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
3D Rotation using PowerPoint morph | BrightCarbon for Cricut

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. It appears that there are multiple ways to do this by either using a 4x4 transformation matrix or the rotatex or rotatey transforms. I'm currently having trouble getting this svg to rotate perfectly on its axis. I need to rotate the paths in my svg document around an arbitrary point in 3d.
I'm currently having trouble getting this svg to rotate perfectly on its axis. I need to rotate the paths in my svg document around an arbitrary point in 3d.

